它的特點
- 使用指令作畫,等於是用文字方式留存下來,容易實行版本控制與對比,非常有利於多人協作。
- 它的圖形引擎會讓每個節點之間的關聯線以最少重疊的情況自動布局,免去每次調整圖形布局的繁雜工作。
實作範例步驟
- 在任何文字編輯器上敲出指令如下
- 打開下列的任一種Graphviz工具,將前一步驟的指令貼上去,執行畫圖(官方應用程式裡的動作叫做”Layout”)
- 以應用程式方式作畫:到它的官網http://graphviz.org/的下載區去下載並安裝使用,因為功能比較完整,我推薦這個
- 使用線上工具直接轉換:http://www.webgraphviz.com/,(但這個工具只能做簡易的圖形,太複雜的指令它處理起來會有問題)
- 在wiki page上直接內嵌:只要在指令的前後加上下方所示的兩個小標籤片段即可
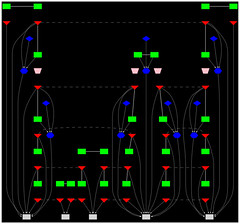
- 將檔案另存成jpg檔,上傳到網頁,就得到下面這張圖啦
- 因為圖形屬性可以更動的地方太多,請參考官網說明(http://www.graphviz.org/doc/dotguide.pdf)來自行嘗試修改
各種工具:

沒有留言:
張貼留言